
UPDATED: Boost your 3D skillset with these enjoyable Cinema 4D tutorials, including: creating easy depth of field effects, mastering the physics engine, and fixing those messy lathe NURBS...

These beautiful images - resembling an underwater rave, an invasion of luminescent deep-sea creatures, a rainbow collapsing into a river, and more besides - are the work of Sean Lenz and Kristoffer Abildgaard of From the Lenz.

If Google were to redesign its now-familiar Chrome logo, what could it look like? Several designers have given their own interpretations of the twirly wheel.

Twin-Design have created some brilliantly inventive phone cases for Swiss newspaper Blick's new smartphone app.

This would certainly catch a potential employer's eye. Created by a designer with work woes, 'The Game of Design' includes instructions and dice as well as research, client, visual communication and composition cards.
Most designers have experienced the moment in which the client asks, “that Latin text… that’s not going to be on the final design, is it?”

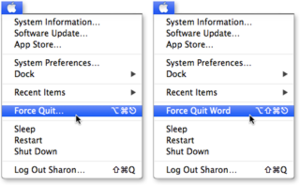
It’s a tough job, but somebody’s got to do it: find overlooked OS X tricks. Sometimes I hunt for them; sometimes I just run across them. Here’s a collection that I bet includes items you’ve missed, too.

A Photoshop volcano is awesome but a chocolate volcano? Even better. Get to grips with the 3D capabilities of Photoshop CS5 and beyond. It's at an intermediate level, so only approach this if you already know a thing or two.

New features announced for After Effects CS7 include a 'live 3D pipeline' between Adobe's tool and Maxon's Cinema 4D. It's the start of something special for the two 3D tools...
Adobe® Anywhere is a modern, collaborative workflow platform that empowers users of Adobe professional video solutions to work together, using centralized media, across virtually any network.
LaTeX, pronounced lay-tech, is a document preparation system commonly used by scientists, engineers, mathematicians and other professionals. Unlike a traditional “what you see is what you get” (WYSIWYG) word processor, LaTeX uses a plain text markup language which is compiled into a PDF document using optimal typographical rules.

App Cooker is a rapid prototyping tool that runs on your iPad. And, let’s be honest… what better way to design an iOS app than to do so on an iOS device? With App Cooker, you can design and create interactive prototypes that can then be shared using a variety of options, including Dropbox. Its functionality is split into six key areas: Idea, Mockup, Icon, Info, Pricing, and Sharing. Here I'll take a look at each of those in turn...

Of course it matters and you know it. So why do we keep making slow sites that lead to a bad user experience? This is a community-driven practical guide that will show you how to make websites faster.
This is an excerpt from the upcoming Android Design Patterns: Interaction Design Solutions for Developers (Wiley, 2013) by Greg Nudelman Anything that slows down customers or gets in their way after they download your app is a bad thing. That includes sign-up/sign-in forms that show up even before potential customers can figure out if the app is actually worth using.

Are you into Photography? Or want to develop your skills behind the lens? Then check out these top online resources.
Once you decide on the parameters of your template and you are satisfied with its design you can download it to your hard drive. A blank template will be provided as a ready to print PDF file. It will open in a new window - you can immediately print it or save it by clicking the right button. Whether you need to write something down, draw a sketch or a wireframe you can easily adjust the paper to your needs.

I did do a post before on creative resumes but that post is nearly a year old so it’s worth seeing a refresh – 17 Amazing Examples Of CV/Resume Design & Creativity
Diversity is fantastic but in the end, we are all just trying to share HTML, CSS, and JavaScript. It is frustrating writing a Compass plugin to solve a common Style issue only to lock out a large portion of your audience that not only doesn't use Sass, but doesn't use Compass either.
There is a growing trend throughout the web community to embrace an understanding of behavioral science, and to apply its tenets to our designs. This progress helps us walk the delicate balance between providing an emotional and pleasurable experience for our users and communicating content and information through clear, intuitive patterns.