Lisbon-based designer Nuno Loureiro applies 20th century designer Dieter Rams' reknowned principles for good industrial design to the web.
Viewing entries tagged
web design
Leading experts in web design reveal the secrets that save them time and speed up their workflow.
second screenThis year has been a brilliant year in web design. More than any other year perhaps, huge strides have been made towards the maturing of the field. Let's have a look at some of what we can expect for the future of web design as an industry.
Design without content is decoration. It used to be that you worked on look and feel before you thought about content. But it’s actually very hard to do design without content.
With any video it’s important that you think clearly about the message you want to project. While this can depend totally on the brand, product or service, use video as carefully as you would any other elements in your design.
There's a plethora of ways to tackle web dev and code, and professional designers and developers are no different. We asked several developers from various online publications what their favorite sources are for design and code inspiration, and the results are as varied as the projects these professionals make themselves.

Easel streamlines the process of designing websites in the browser. We chat to its creators about the tech powering it.

James Young recently surveyed his fellow designers about the biggest problems they face on responsive sites. Here, he reports on the results – and offers his solutions

It's amazing what can be done with CSS these days. Support for the latest CSS3 properties is strong in the latest versions of all the major browsers - even Internet Explorer - and the possibilities for typography, animation and interactivity have never been greater. But finding web design inspiration can be tricky.

Users are highly goal-driven on the Web. They visit sites because there's something they want to accomplish — maybe even buy your product. The ultimate failure of a website is to fail to provide the information users are looking for.

The crop of new development tools this month is rich and varied. Taking in web-based IDEs, testing tools, programming paradigms and more, there's enough raw material here to entertain a keen mind for months. If you wanted to be selective you could just study and apply new approaches like lazy loading, or reactive programming. Or maybe you'd prefer to tighten cross-platform consistency with GhostLab. And, if you're feeling particularly clever, you could explore the possibilities of deploying a Bunny 'darknet' from your coffee shop armchair.

Website navigation needs to be intuitive and easy to use - but it doesn't need to be boring. These sites all step outside the box to create something special...

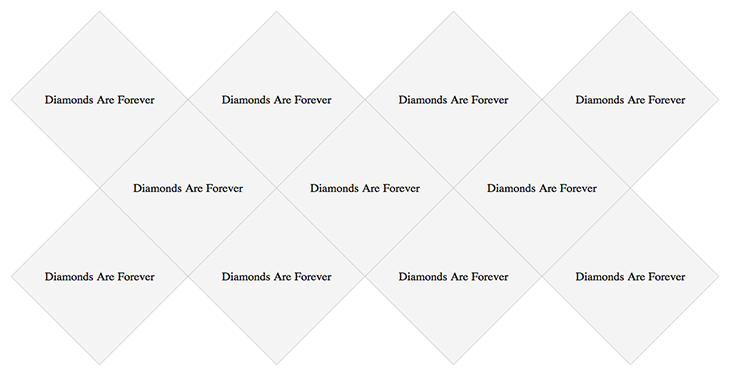
With the continued adoption of advanced CSS by browsers, we are starting to have the ability to do more and more using just CSS. As we have seen, you can make all kinds of crazy shapes with only CSS. On a recent client project, the designer challenged me with a grid of diamonds.

It’s time to stop thinking about the Internet and online communication in the context of a device, be it desktop, tablet or mobile. Advances by Google and Apple have heightened consumer expectations, which now require stricter focus from us to create seamless online communications — communications that work everywhere and that get their point across. We need to embrace a device-agnostic approach to communicating with connected consumers and forget the idea of a “mobile Internet”. There is only One Web to experience.

Assuming that you design your Mobile app in 2x, I know it’s tempting to use automatic tools such as Slicy to create your 1x assets. But it’ll be far from perfect, since you’ll end up with half-pixels and that means blurry outlines. You don’t want blurry pixels.

Predicting the future is tough, but with the fast-moving nature of the web, it’s good to know what lies ahead. Craig Grannell talks to top industry figures about the web design and development trends you should be mindful of over the coming 12 months

For web creators everywhere, living and working on the bleeding edge of design innovation is as exciting as ever. To kick off the new year, now seems like a good time to highlight the important trends and developments in the world of design and dev during 2013. Without further ado, here's what you need to know about web design for the year to come.

Mark Penfold takes a look at 10 of the best new tools to see the light of day in November. There are utilities for handling menus, forms, prototyping and more

A/B testing is the process of experimenting with different options in order to measure the relative success of each one. Where the web is concerned, A/B testing can make it clear which design choices are most effective; clear to the designer and (more importantly) clear to the client.

Therein lie several questions: Do aspects of developer work foster loneliness? Is the isolation that’s reinforced by computers unique to developers, or are we all guilty of replacing personal intimacy with inanimate screens? Perhaps most importantly, is the solo nature of developer work causing depression? If so, how can it be fixed?
Wonderful article.