Interesting tool to Wireframe Apple Watch Apps.
Viewing entries tagged
design
Startup School 2013
On October 19th 2013, thousands of programmers, engineers and designers joined a lineup of amazing speakers at the Flint Center for Startup School 2013. This is what they learned.
Here are 6 tools that can help you speed up your workflow when you design and build websites. Hopefully you can use some of them.
If you look at some of the latest startup offices, there seems to be a competition to who can have the coolest ping pong tables, kitchen, and big TVs displaying real time data. But are they essential to office productivity and culture?
It’s a common pattern in logos. The metaball shape is actually very easy to create in any vector software. Here’s how to do it in Illustrator using basic shapes and the Pathfinder tool.
It would have taken Dann Petty a lot to quit freelancing. And it did. When the 30-year-old designer got a direct Twitter message from Ev Williams, it was a foregone conclusion that Petty would go to work for Obvious Corporation--the company behind Medium andJelly--and set out to design one of the web's most gawked-at content sites.
Social media is not just for abusing celebrities and finding your ex-partners. It can get you work too. We reveal how.
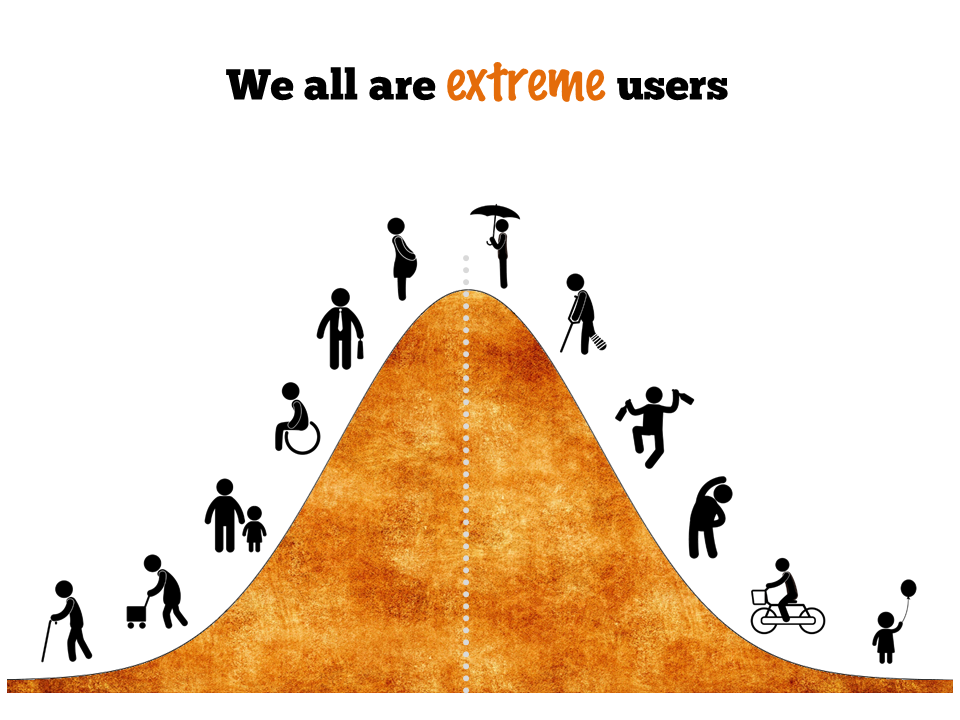
We have clients come to us and say, “Here’s our average customer:”, for instance, “She’s female, she’s 34 years old, she has 2.3 kids…” And we listen politely and say: “Well, that’s great but we don’t care about that person”. What we really need to do to design, is look at the extremes, the weakest, or the person with arthritis, or the athlete, or the strongest or the fastest person. Because if we understand what the extremes are, the middle will take care of itself.
“Objectified” – Dan Formosa, Smart Design
Kyle Fiedler introduces ten basic design concepts and practices that each and every developer should know and understand.
Psychology provides a framework for understanding how your users think. Joe Leech explains how to use that knowledge to improve your websites.
Axure is a powerful tool for creating software prototypes quickly. Getting started with it is really easy; however, therein lies a danger. The tool is so intuitive that many users can be productive without undergoing any formal training. What they might not be aware of is that they probably aren’t using Axure optimally.
HARTMUT ESSLINGER, FOUNDER OF FROG AND CREATOR OF APPLE'S SNOW WHITE DESIGN LANGUAGE, RECOUNTS CONVINCING JOBS TO EMPOWER DESIGNERS.
Two undergraduate students at MIT designed a ring to replace Boston's transit card, the Charlie Card, to pay public transport fares with ease. The inspiration came from forgetting their Charlie Cards time and again.

Vienna studio Perezramerstorfer helps Anne Lessmeister showcase her talent with these beautiful, handcrafted business cards.

Jamie Clarke of Type Worship explains how to get started in creating your own typography.

A brochure doesn't just have to look pretty, argues Simon Tilbrook of Swallowtail Print, as he explains how to combine aesthetic demands with business needs.
This unraveling calendar design by Patrick Frey is genius! Much like pulling a thread from a sweater, you simply pull until the day just gone has been removed.

This is wonderful for everyday mobile users, as the quality of their device screens become sharper and allow them to better experience the finer details of an application. But this creates an interesting challenge — designing for multiple mobile densities.

The makers of Briefs have found some excellent creative ways to make their Mac app work well alongside its iOS counterpart.