Interesting tool to Wireframe Apple Watch Apps.
Viewing entries tagged
UX
A handy glossary of user experience (UX) theories, tools and principles
Interacting with most websites is simple: we sign up, we sign in, and, occasionally, we give websites a bit of our time and attention. Maybe we share a preference or two. In return, those sites provide us with not only useful information (in the short term), but also notifications and other recurring updates (in the long term). This functionality is nothing new. It’s often convenient.

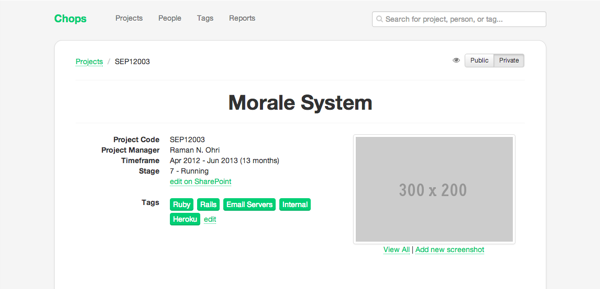
The app tracks company projects (who worked on them, what technologies were used, etc). A new feature was added recently to allow for project screenshots to be uploaded and displayed, but it could use some UI/UX love.
The biggest pain of retina becoming the standard for computer displays is the extra work that's involved in making it work on the web. But it's possible to automate your retina (@2x) for web workflow thanks to Slicy, CSS preprocessors like Sass or Less and retina.js.

Usability testing. Some people love it, some hate it, many don’t get it. Personally, I think they are the best thing anyone can do to learn from their users. In the same time, they are emotionally exhausting for moderators.

“UX is the intangible design of a strategy that brings us to a solution.” UX has become a neologism. When something has “good UX” it is an implied meaning of having the core components of UX (research, maybe a persona, IA, interaction, interface, etc etc…). It’s not really necessary or desirable to tack the word design onto the end anymore. It’s a distraction and leads people down a parallel but misguided path… the path to thinking that UX = User Interface Design.